...
...
| Table of Contents |
|---|
In this article we're going to show how to change issue notifications by customizing the JIRA theme and its Template Sets. The customization will change the email header showing a generic support avatar rather than the user avatar when the issue has been created or changed by a user of the developer group. You can follow the same steps to change other aspects of a Theme.
...
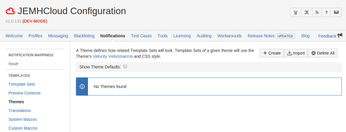
Create a copy of JIRA theme and it's issue template sets.
Go to Notifications -> Theme -> Create
...
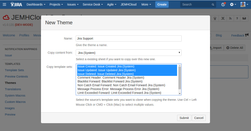
Select the theme, e.g. JIRA (System) as your source of templates and select the Issue Template Sets required (CTRL + left mouse click).
...
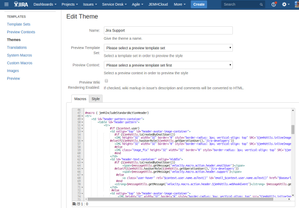
Submit. This will copy the JIRA theme, 3 Template Sets and it will take you to the new theme edit screen. In the macro tab, replace the jemhIncludeStandardActionHeader and jemhIncludeBody macros with the macros below.
...
...
Support Jira Header Macro
| Code Block |
|---|
#macro ( jemhIncludeStandardActionHeader)
<tr>
<td id="header-pattern-container">
<table id="header-pattern">
<tr>
#if ($context.user)
<td valign="top" id="header-avatar-image-container">
#if ($jemhUtils.isCreatedByEmailUser())
<IMG height="32" width="32" border="0" style="border-radius: 3px; vertical-align: top" SRC='$jemhUtils.inlineImage($jemhUtils.getImageUrl("EmailUserIcon1"))' alt='$messageUtils.getMessage("velocity.macro.action.header.emailUser")'/>
#elseif($jemhUtils.hasUserRole($jemhUtils.getOperationUser(),'developers'))
<IMG height="32" width="32" border="0" style="border-radius: 3px; vertical-align: top" SRC='$jemhUtils.inlineImage($jemhUtils.getImageUrl("SupportUserIcon4"))' alt='$messageUtils.getMessage("velocity.macro.action.header.support")'/>
#else
<IMG class="image_fix" height="32" width="32" border="0" style="border-radius: 3px; vertical-align: top" SRC='$jemhUtils.inlineImage($context.user.avatarUrls["32x32"].asText())' alt='$context.user.displayName.asText()'/>
#end
</td>
<td id="header-text-container" valign="middle">
#if ($jemhUtils.isCreatedByEmailUser())
<span>$messageUtils.getMessage('velocity.macro.action.header.emailUser')</span>
#elseif($jemhUtils.hasUserRole($jemhUtils.getOperationUser(),'developers'))
<span>$messageUtils.getMessage('velocity.macro.action.header.support')</span>
#else
<a class="user-hover" rel="$context.user.name.asText()" id="email_$context.user.name.asText()" href="$baseurl/secure/ViewProfile.jspa?name=$context.user.name.asText()">$jemhUtils.htmlEscape($context.user.displayName.asText())</a>
#end
<strong>$messageUtils.getMessage("velocity.macro.action.header.$jemhUtils.webhookEvent")</strong> $messageUtils.getMessage('velocity.macro.action.header.anIssue')
</td>
#else
<td valign="top" id="header-avatar-image-container">
<IMG height="32" width="32" border="0" style="border-radius: 3px; vertical-align: top" src="$jemhUtils.inlineImage($jemhUtils.getImageUrl('AnonymousUserIcon'))" alt='$messageUtils.getMessage("velocity.macro.action.header.anonymous")'/>
</td>
<td id="header-text-container" valign="middle">
$messageUtils.getMessage('velocity.macro.action.header.anonymous')
<strong>$messageUtils.getMessage("velocity.macro.action.header.$jemhUtils.webhookEvent")</strong> $messageUtils.getMessage('velocity.macro.action.header.anIssue')
</td>
#end
</tr>
</table>
</td>
</tr>
#end |
| Code Block |
jemhIncludeBody Macro
| Code Block |
|---|
#macro ( jemhIncludeBody)
<tr>
<td class="email-content-main mobile-expand issue-description-container">
<table class="text-paragraph-pattern">
<tr>
<td class="text-paragraph-pattern-container mobile-resize-text">
#if ($jemhUtils.isCreateOrInChangeLog($context, 'description'))
$jemhUtils.setFieldRendered()
$jemhUtils.wikiToHtml($fields.description.textValue())
#end
#foreach( $comment in $jemhUtils.filterRestrictedComments($context.comments) )
$jemhUtils.setCommentRendered()
#if ($jemhUtils.isJiraUser($comment.author.name.textValue())) <pre>#if($jemhUtils.hasUserRole($jemhUtils.getOperationUser(),'developers'))$messageUtils.getMessage('velocity.macro.action.header.support')#else$comment.author.displayName.textValue()#end $messageUtils.getMessage('commented'):</pre>
#end
$jemhUtils.wikiToHtml($comment.body.textValue())
#if (!$jemhUtils.isNull($comment.visibility))($messageUtils.getMessage('restrictedTo') <span class="restricted-to-value">$comment.visibility.value.textValue()</span>) #end
#if (!$jemhUtils.isNull($comment.updated) && $comment.created != $comment.updated)<span class="edited-label">$messageUtils.getMessage("velocity.macro.action.header.edited")</span> $messageUtils.getMessage("velocity.macro.action.header.by") $comment.updateAuthor.name.textValue()#end
#if( $foreach.hasNext )<hr>#end
#end
</td>
</tr>
</table>
</td>
</tr>
#end |
...
| Warning |
|---|
$jemhUtils.setFieldRendered() and $jemhUtils.setCommentRendered() mark the template as not empty. If you are adding a custom field to your template, remember to write $jemhUtils.setFieldRendered() otherwise you may see a 'email has not been sent as no useful information was set' warning. |
Previewing the Theme
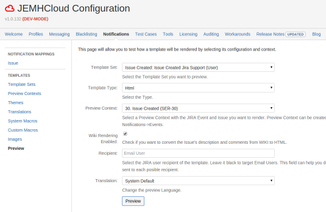
JEMHCloud provides a preview tool that allows you to see the review your template against read event data.
Go to Notifications -> Preview. Select the new Issue Created Template set named Issue Created: Issue Created Jira Support (User)
...
Test the template sets with different preview contexts. Examples:
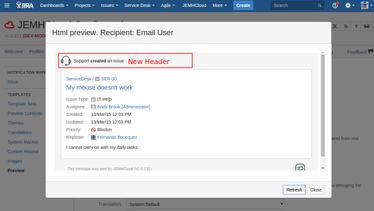
Developer user creates an issue using UI
...
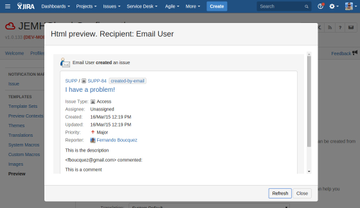
User creates an issue via email
...
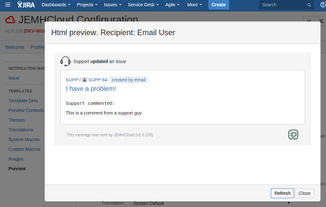
Developer user comments an issue via UI
...
Repeat steps using other template sets and preview contexts.
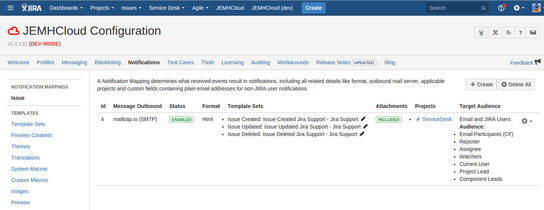
Update Issue Notification Mappings
Once you've tested your new theme, you can activate it assigning its template sets to your notification mappings.
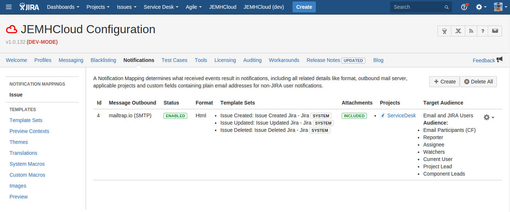
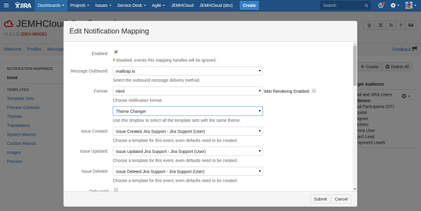
Go to Notifications -> Notification Mappings -> Issue. Cog -> Edit your mapping
...
Theme Changer, select JIRA Support (User). This action updates all events with the new theme's template sets.
...
After submit, email notifications will use the new theme.
...
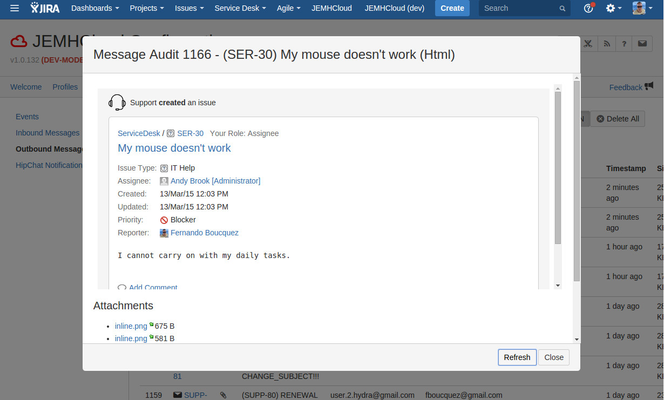
| Info |
|---|
It's recommended to test your theme with Test Cases. Also, keep an eye on Auditing -> Events. The latest sent emails are recorded in Auditing -> Outbound Messages. Click in one of the audit items, Cog -> View HTML Body Pop-up shows the real email sent to a user. |
| Warning | |
|---|---|
| title | JEMH Server Template CompatibilityPlease note that JEMH Server templates are not compatible with JEMH Cloud. Attempting to use a template copied from JEMH Server may result in errors or other unexpected results. |
...
| Filter by label (Content by label) | ||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
|
| Page Properties | ||
|---|---|---|
| ||
|